このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
前回はブログのタイトルと説明をテキストとして配置するところまでをやりました。今回は、ブログのタイトルにリンクとロールオーバー効果を設定して、ブログのヘッダーとしての機能を完成させたいと思います。

まずはロールオーバー効果を付けてみましょう。最初に、ブログタイトルを選択して右クリックし、シンボルに変換します。適当に名前をつけ、タイプはボタンを選択します。
後で使用することになるので、このシンボルにインスタンス名(blogTitleとします)を付けておきます。
この「シンボルに変換」という概念が最初はよく分からなかったのですが、このテキストを含んだ別の独立した子ムービー(今回の例ではボタンですが)のオブジェクトを配置する感じでしょうか。ブログテキストをダブルクリックするとシンボルの編集モードに入り、そこでは親ムービーと同様に、しかし独立した、新規のレイヤー上にテキスト(ブログタイトル)が配置されています。
次に、マウスを上に持ってきたときに反応するヒットエリアを作成します。

実は、ヒットエリアを作らなくても、ロールオーバー効果は設定できます。また、ステージ上に配置したテキストには、プロパティペインでURLリンクを簡単に設定することができます。しかし、この2つの設定はなぜか両立せず、ロールオーバーが正しく働かなくなってしまいました。そこで、ActionScriptを使ってリンクを設定することにして、リンクとロールオーバーに反応させるためにヒットエリアを作成することにしました。この方法のほうがいろいろと応用もききそうな気もします。
今テキストが置かれているレイヤーとは別のレイヤーを作成し、そこに矩形ツールを使って長方形を描きます。位置とサイズは最初は適当に作っておいて、後でプロパティペインで、ブログタイトルのテキストと同じ値に設定します。
タイムライン上で、長方形を描いたレイヤーとアップフレームが交差するボックスを、ヒットフレームまでドラッグして移動します。これで、この長方形はシンボルのヒットエリアとしてのみ働く透明なボタンになります。

では、マウスオーバーの際のテキストの見た目を変更していきます。
ブログタイトルのテキストが配置されたレイヤーを選択して、アップフレーム上を右クリックしてキーフレームを挿入します。
ステージ上のブログタイトルを選択し、プロパティペインでテキストの塗りのカラーを変更します。
ここまでで、ブログタイトルにマウスカーソルを乗せるとテキストの色が変わるようになりました。
では、ブログタイトルのテキストにリンクを設定しましょう。先に述べたように、ActionScriptを使用して記述していきます。

ステージ上をダブルクリックまたはシーン1と書かれたリンクをクリックして、シンボルの編集を抜けて親ムービーの編集に戻り、スクリプト用に新しいレイヤーを作成します。
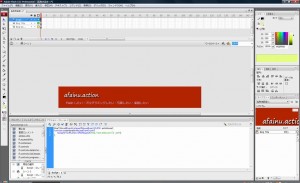
このレイヤーの先頭フレームを選択して、F9を押して(またはウィンドウメニューから)アクションウィンドウを開きます。ここにコードを記述していきます。(スクリーンショットでは、アクションウィンドウはプロパティペインに格納しています。)
最初に設定したシンボルのインスタンス名がここで必要になります。ActionScript自体の説明は面倒なので(!)、スクリプトの内容を以下に載せるだけにしますが、流れとしては、(1)インスタンスにイベントリスナーを設定し、マウスクリックに反応させる、(2)クリックされたときの処理を記述した関数を宣言する、ということになります。
blogTitle.addEventListener(MouseEvent.CLICK, gotoHome);
function gotoHome(e:MouseEvent):void {
navigateToURL(new URLRequest('http://act.affai.com/'), '_self');
}長くなりましたが、今回はここまで。せっかくのFlashなので、次回はちょっとしたアニメーションを加えてみます。