このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
WordPressの新バージョンがリリースされたので、いつものようにポチッと自動アップグレード。今のところ何の問題もなく動いているようです。アップグレードの前には念のためデータベースとファイルのバックアップをとっておきましょう。
(2009-12-24追記) wp-cronが働かなくなるバグがあるようです。このため、予約投稿やping送信、サイトマップの作成が行われないことがあります。wp-includes/http.phpをtrunkに入れ替えることで修正できます。
WP2.9からの新機能としてはゴミ箱だったりメディア周りだったりするわけですが、私には特に関係ないかなぁという感じです。(新機能について詳しくは公式サイトの記事:WordPress | 日本語 » WordPress 2.9をご覧ください。)
アップグレード後に自分のサイトにアクセスしてみて気付いたのですが、タグクラウド周りにも変更が加えられているようです。詳しい説明があまりないみたいなので、私が気付いたところを簡単にまとめてみようと思います。
タグクラウドでは、各タグのフォントサイズが使用頻度に応じて指定されています。これまではこのフォントサイズの計算はタグのカウントに線形比例する形で行われていました。コアファイル(wp-includes/category-template.php)でフォントサイズの計算式は、
$smallest + ( ( $count - $min_count ) * $font_step )となっています。ここで、$countはこのタグの出現回数、$smallestは最小フォントサイズ、$min_countは全タグ中の最小出現回数で、$font_stepは
$font_step = ( $largest - $smallest ) / ( $max_count - $min_count );$smallestと$min_countは前出、$largestは最大フォントサイズ、$max_countは全タグ中の最大出現回数 変数・計算式は分かりやすくなるよう少し変更しています
で計算されます。
この計算方法は直観的で非常に簡単で分かりやすいのですが、問題もあります。1つまたは少数のタグの出現回数が突出して多い場合、それらが非常に大きなフォントで表示され、それ以外のタグは非常に小さくなってしまいます。私のブログの場合、アップグレード直前の状態では"KissX2"タグの使用回数が飛びぬけているため、このタグのみが最大サイズになり、その他のタグは使用回数に関わらずほぼ最小サイズ付近になってしまっていました。このような状態になってしまっているブログは多いと思われます。
WP2.9でも実はこの部分のコードは変わっていません。ただし、$countが以下のように変換されているのです。
foreach ( (array) $tags as $key => $tag ) {
$real_counts[ $key ] = $tag->count;
$counts[ $key ] = $topic_count_scale_callback($tag->count);
}$countはコールバック関数により変換され、これまでの$countは$real_countに格納されています。この$topic_count_scale_callbackはユーザーが任意の関数を指定できる引数ですが、デフォルトでは以下の関数になっています。
function default_topic_count_scale( $count ) {
return round(log10($count + 1) * 100);
}つまり対数関数で変換されており、少ない出現回数の部分を持ち上げる格好になっています。これにより、今までは小さいフォントサイズに埋もれていたタグが適切に(少なくとも私のブログでは)重みづけされて、より見やすいタグクラウドになりました。さらに、この変換が気に入らない場合は自分の好きな関数を使って重みづけの計算を変更することもできます。もし以前のままの計算方法が良ければ、テーマ中のwp_tag_cloud関数を呼び出す部分を以下のようにすればよいわけです(他の引数は省略しています)。
<?php
function my_topic_count_scale ( $count ) {
return $count;
}
wp_tag_cloud('topic_count_scale_callback=my_topic_count_scale');
?>以上、WP2.9におけるタグクラウドに関する変更点を調べてみましたが、他にもいろいろと細かな変更が加えられているみたいですので、気が向いたら(必要になったら)また調べてみようと思います。
これまでブログの更新情報はtwitterfeedを介してtwitterに投稿してきたのですが、friendfeedを利用する方法に変更することにしました。ネタ元は「ブログの更新情報は『Friendfeed』で流すことにした - IDEA*IDEA 〜 百式管理人のライフハックブログ 〜」です。
IDEA*IDEAさんのページにあるように、twitterfeedは30分に一回しか更新されないため、更新状況が反映されるのが遅いのです。(しかもこの30分毎という設定値は比較的最近追加されたらしく、私のは1時間毎の設定になってました。)friendfeed経由の投稿をdeliciousのブックマーク追加で試してみたところ、即時にtwitterに投稿されました。すばらしい。
twitterfeedの方が、投稿に含む範囲とかprefixだとか、細かな設定ができるのに対し、friendfeedだとそういった設定は全くできません。でも投稿の即時性とシンプルで管理しやすいインターフェースは、乗り換えを検討する価値があると思います。副次的なメリットとしては、friendfeedのストリームに同じ記事が重複しないということもあります。(これまでだと、ブログ記事の更新そのものと、それを投稿したtwitterの更新とが両方表示されて重複していました。)
IDEA*IDEAさんの解説に従えば簡単に設定することができますが、唯一ひっかかったのが、その設定画面への行き方でした。「設定」メニューを開いても、最初は「Twitter投稿の優先設定」という項目は現れません。friendfeed上でtwitterにログイン(という表現でいいのだろうか?)しないと表示されないのです。したがって、まず最初に、friendfeed上部の「ツール」メニューから、「フィードを共有」の「Twitterに投稿」のリンクをクリック、または直接http://friendfeed.com/settings/postingにアクセスして、その画面からtwitterにログインしないといけません。その後はIDEA*IDEAさんの解説の通りに設定すればOKです。
これまでfriendfeedは登録しただけでいまいち使いきれていなかったのですが、ちょっと存在意義(!)がでてきました(本来の使用目的とは違うかも?!)。あとはphotohitoのユーザーページがRSSに対応してくれたら私的に完璧なライフストリームになるのですが(以前書いたようにflickrやフォト蔵への移行は今のところ考えてないので)。
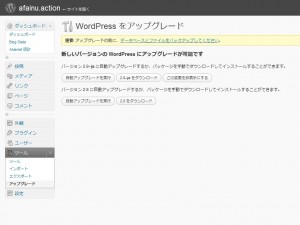
WordPressの新バージョンがリリースされたので、アップグレードしました。
今は管理画面からボタン一つでアップグレードできるので楽ちんです。(ただし、PHPがセーフモードの場合はそのままでは自動アップグレードできず、update-core.phpがCGIモードで動くように設定する必要があります。)

日本語版のWordPressを使っている場合は、オリジナル英語版のリリースから日本語版のリリースまで若干のタイムラグがありますので、スクリーンショットのように日本語版へのアップグレードが利用可能になるまで待ちましょう。(一旦英語版にアップグレードして再度日本語版へアップグレードすることもできますが、面倒なので。)
アップグレードの前にはファイルとデータベースをバックアップしておきます。念のためバックアップからテストサイトを作成して、そちらでアップグレードをして問題がないことを確かめてから本サイトのアップグレードを実行しました。
さて、WP2.8ですが、2.7との違いはほとんど分かりません。プラグインもテーマもそのまま問題なく動いています。ただ、個人的にはプラグインの一覧画面がちょっと使いにくくなったと思います。テーマは自作ですし、ウィジェットも使っていないので、テーマ関係の変更は今のところ関係なし、って感じです。
(2009-06-14 追記) WP2.8への自動アップグレードの際にサーバー上のファイル(WP以外のファイルを含む)が削除されてしまう現象が報告されているようです(WordPress | 日本語 » 2.8への自動アップグレードを行う際の注意事項)。幸い、ここのアップグレードでは何の問題もありませんでしたが、原因が何なのか(サーバーの設定?プラグイン?バグ?)早く解明されることを望みます。
Flash Playerを10にアップグレードし、AIRやらFlex Builderやらアップデートしていったら、やっぱりFlashもアップグレードしたほうがいいような気がしてきたので。
アップグレード版を購入してインストールしたところ、CS3は削除されずに別アプリケーションとしてインストールされました。これは予想外の展開。仕事でやっているわけでもないので CS4があればCS3は必要なく、すぐに手動でアンインストールしました。
起動スピードとかは特に変わらず。スタートアップスクリーンに表示されるテンプレートが広告1つだけになって、最初はテンプレートが消えてしまったのかとちょっと焦りました。使わないけど。

ワークスペースは大きく変わりました。
各パネルの配置が大幅に変更され、用途別にプリセットされたワークスペースがいくつか準備されています。どのセットも使いやすくなった面と使いにくくなった面があるような気がします。作業内容に応じてワークスペースを切り替えると効率が良いかも。
まだCS4にしてから使ってないので、外観以外の変更点はよく分かりませんが、チュートリアルビデオをみると、アニメーションを作成するのがかなり楽になりそうな印象です。3Dの描画とボーンツールも使えそうな感じです。あと、デフォルトでAIRに対応していたり、Extension Managerがインストールされているのもありがたいです。
まだCS4に対応した書籍とかは出ていないようですし、Web上の情報もまだ少なそうです。しばらくはCS3の書籍や情報を自分でCS4用に解釈しなおして勉強していきます。
前回出来上がったFlash製のブログヘッダーをHTMLに埋め込みましょう。
その前に、パブリッシュする必要があります。Flash CS3のファイルメニューからパブリッシュを選ぶと、flaファイルが保存してあるのと同じフォルダに3つのファイルが作成されます。1つはswfファイルで、これがFlashの本体です。後の2つはhtmlファイルとAC_RunActiveContent.jsというJavaScriptファイルです。
まずはスタンダードなやり方を試してみます。パブリッシュされたswfファイルとjsファイルを自分のブログを設置しているサーバーにアップロードします。WordPressなら使用しているテーマのフォルダでいいでしょう。htmlファイルはアップロードする必要はありません。テーマでヘッダー部分が記述されているファイル(通常はheader.php)をローカルにダウンロードして編集します。htmlファイルをテキストエディタで開き、<head>内でAC_RunActiveContent.jpを読み込んで初期化している部分:
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="AC_RunActiveContent.js" language="javascript"></script>をコピーし、head.phpの同じく<head>内にペーストします。さらに、<body>内の以下の部分:
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("このページでは \"AC_RunActiveContent.js\" が必要です。");
} else {
AC_FL_RunContent(
【省略】
); //end AC code
}
</script>
<noscript>
【省略】
</noscript>をコピーし、header.phpのFlashを表示させたい場所にペーストします。
編集したheader.phpをサーバーに上書きアップロードすれば完成・・・というのが解説書とかに書かれていいる通りの手順ですが、これではおそらく表示されないでしょう。jsファイルとswfファイルのパスが正しくないからです。ファイル名を指定している部分をテーマのフォルダまでのフルパスで記述してやれば動くようになります。書き換える場所はjsファイルについて1か所(<head>内)、swfファイルについて4か所あります。WordPressで使うにはこのフルパスというのはテンプレートタグを使って <?php bloginfo('template_url'); ?>{swfファイル名}と表すことができます。なお、Flash CS3が書き出すhtmlはXHTML 1.0ではValidではありませんので、必要に応じて書き換えないといけません。
この方法を使う時は、既存のヘッダー部分は消してしまうかCSSで見えなくしてしまう必要があります。
私は別の方法を使ってこのブログのヘッダーをFlash化しています。それはSWFObjectというJavaScriptを使う方法で、これもよく使われています。設置方法はリンク先のdocumentationページに(英語で)詳しく解説されていますし、日本語訳へのリンクもあります。
SWFObject 2.0には2通りの設置方法があり、ひとつはJavSscriptがオフでもFlashが表示される、<object>タグを直接書く方法と、javascriptでダイナミックに表示する(つまりjavascriptがオフだと表示されない)方法があります。私は、JavaScriptをあえてオフにしている人は少数派であろうと仮定し、後者のダイナミックな方法を用いています。ソースが複雑になるのを避け、既存のヘッダー部分はそのまま残したかったということもあります。既存のヘッダーをそのまま残してSWFObjectを用いてFlashを埋め込むには、例えば以下のようなソースにすればよいです(swfobject.jsとswfファイルはテーマフォルダにアップロードされているとします)。
<div id="header"> <h1>ブログのタイトル</h1> <p>ブログの説明</p> </div> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>swfobject.js"></script> <script type="text/javascript">//<![CDATA[ swfobject.embedSWF("<?php bloginfo('template_url'); ?>{swfファイル名}", "header", "{横幅}", "{高さ}", "9.0.0"); //]]></script>
これでjavascriptがオフならこれまでのヘッダーが、オンならFlashのヘッダーが表示されるようになります。
4回にわたるFlashによるブログのヘッダーの作成過程の紹介はこれで終わりです。次は何を作るかまだ考え中ですが、公開できるようなものが出来たら、また作成過程も含めて紹介してみたいと思います。
これまででブログのヘッダーとしての機能は一応出来上がりましたが、これだけならわざわざFlashで作らなくても、HTMLとCSSで十分です。今回はちょっとしたアニメーションを追加して、Flashならではのヘッダーに仕上げていきます。
私は絵心がないので、動かすのは幾何学的な図形にしておきます。そんなわけで、流れ星のアニメーションにします。普通に星が動くだけでは面白くないので、ランダムな大きさ・タイミングで星が降るようにActionScriptでプログラミングします。
まずは降らせる星を描いていきます。新しいレイヤーを作成し、ブログタイトルのレイヤーとブログの説明のレイヤーの間に配置します。ActionScriptを使って描画するので、ここで星を描くのはどのレイヤーでもいいのですが、タイトルより下・説明より上に星を流したいので、分かりやすいようにここにレイヤーを作っておきます。

星を描くには多角形ツールを使います。多角形ツールはツールバーの矩形ツールを長押しして出てくるメニューから選択できます。多角形ツールを選択したら、プロパティペインのオプションボタンをクリックして、ツールの設定ウィンドウでスタイルを(多角形ではなく)星にすることで、星形を描くことができるようになります。塗りのカラーも星らしく黄色系にしておきます。
星形を正しい(?)向きで描くには、Shiftキーを押しながらマウスをドラッグすると楽です。普通に描画すると、スクリーンショットのように、線と塗が別々のオブジェクトとして描かれますので、輪郭線を削除しましょう。線の上でダブルクリックすると輪郭線を全選択できますので、その状態でDeleteキーを押せばOKです。次に星の上で右クリックして、シンボルに変換します。今回は、ムービークリップに変換します。シンボルに変換したら、ステージ上の星は削除します。

ステージから削除しても、今描いた星は右ペインのライブラリ内にあります。これをステージ上にドラッグして使うこともできます。プログラミング的には、ライブラリ内にある星はクラス(雛型)であり、ステージ上にドラッグすることでインスタンス化できます。この辺はオブジェクト指向プログラミングの考え方ですね。Actionscriptからインスタンス化して利用するには、クラスの名前を付ける必要があります。これがリンケージという作業になります。(シンボルに変換した時に付けた名前とは異なります。)
ライブラリ内の星を右クリックして、メニューからリンケージを選びます。リンケージプロパティというウィンドウが出るので、ActionScriptに書き出しをチェックし、クラスの名前を記入します。OKボタンを押すと警告ウィンドウが出ますが、これもOKを押します。
これでActionScriptでプログラミングする準備が整いました。前回スクリプト用に作ったレイヤーの先頭フレームを選択してアクションウィンドウを開きます。前回書いたスクリプトの続きに、以下のコードを記述します。
01: var star:Star = new Star();
02: addChildAt(star, 1);
03:
04: var vel:Number;
05: var life:Number;
06: addEventListener(Event.ENTER_FRAME, moveStar);
07:
08: initializeStar();
09:
10: function initializeStar():void {
11: star.x = Math.random() * 800;
12: star.y = -100 - Math.random() * 400;
13: star.scaleX = star.scaleY = 0.2 + Math.random() * 0.8;
14: vel = 0;
15: life = 300 + Math.random() * 700;
16: }
17:
18: function moveStar(e:Event):void {
19: if (star.y > life) {
20: initializeStar();
21: } else {
22: star.x -= vel;
23: star.y += vel;
24: vel += 0.5;
25: }
26: }コードの中身を簡単に解説します。
1行目ではまずStarクラス(リンケージの作業で星につけたクラス名)のオブジェクトをインスタンス化し、2行目でこのインスタンスをステージに子として加えています。表示順は下から2番目、すなわち星を描く際に作ったレイヤーの位置です。この時点では位置を指定していませんので、まだ描画されません。位置を指定する処理は10行目からのinitialize関数に切り出してあり、8行目でこの関数を呼び出すことで描画されます。
今回は一度に一つの星しか降らせないので、インスタンスは一つだけで、大きさと初期位置をリセットすることで次の星にしています。8行目で、フレーム入るたびにmove関数が実行されるようイベントリスナーを設定しています。すなわち、move関数が星を移動させる処理になります。
initialize関数では、乱数を用いて星の初期位置・大きさ・寿命を設定しています。move関数では、星が寿命を過ぎている場合はリセット(initialize関数を呼び出し)し、そうでない場合は速度の分だけ星の位置を移動させます。速度はフレームに入るたびに増加、すなわち加速度運動をすることになります。
あまりスマートなコードではないかもしれませんが、ほぼ意図したとおりの動作になりました。複数の星(数もランダム)が流れるようにするともっと面白いですが、ブログのヘッダーなので、常時動きがあってうるさく感じるよりも、これくらいの方がいいのかなと思います。
これでFlashは出来上がりました。次回、Flashをブログに貼り付けて最終回とします。
前回はブログのタイトルと説明をテキストとして配置するところまでをやりました。今回は、ブログのタイトルにリンクとロールオーバー効果を設定して、ブログのヘッダーとしての機能を完成させたいと思います。

まずはロールオーバー効果を付けてみましょう。最初に、ブログタイトルを選択して右クリックし、シンボルに変換します。適当に名前をつけ、タイプはボタンを選択します。
後で使用することになるので、このシンボルにインスタンス名(blogTitleとします)を付けておきます。
この「シンボルに変換」という概念が最初はよく分からなかったのですが、このテキストを含んだ別の独立した子ムービー(今回の例ではボタンですが)のオブジェクトを配置する感じでしょうか。ブログテキストをダブルクリックするとシンボルの編集モードに入り、そこでは親ムービーと同様に、しかし独立した、新規のレイヤー上にテキスト(ブログタイトル)が配置されています。
次に、マウスを上に持ってきたときに反応するヒットエリアを作成します。

実は、ヒットエリアを作らなくても、ロールオーバー効果は設定できます。また、ステージ上に配置したテキストには、プロパティペインでURLリンクを簡単に設定することができます。しかし、この2つの設定はなぜか両立せず、ロールオーバーが正しく働かなくなってしまいました。そこで、ActionScriptを使ってリンクを設定することにして、リンクとロールオーバーに反応させるためにヒットエリアを作成することにしました。この方法のほうがいろいろと応用もききそうな気もします。
今テキストが置かれているレイヤーとは別のレイヤーを作成し、そこに矩形ツールを使って長方形を描きます。位置とサイズは最初は適当に作っておいて、後でプロパティペインで、ブログタイトルのテキストと同じ値に設定します。
タイムライン上で、長方形を描いたレイヤーとアップフレームが交差するボックスを、ヒットフレームまでドラッグして移動します。これで、この長方形はシンボルのヒットエリアとしてのみ働く透明なボタンになります。

では、マウスオーバーの際のテキストの見た目を変更していきます。
ブログタイトルのテキストが配置されたレイヤーを選択して、アップフレーム上を右クリックしてキーフレームを挿入します。
ステージ上のブログタイトルを選択し、プロパティペインでテキストの塗りのカラーを変更します。
ここまでで、ブログタイトルにマウスカーソルを乗せるとテキストの色が変わるようになりました。
では、ブログタイトルのテキストにリンクを設定しましょう。先に述べたように、ActionScriptを使用して記述していきます。

ステージ上をダブルクリックまたはシーン1と書かれたリンクをクリックして、シンボルの編集を抜けて親ムービーの編集に戻り、スクリプト用に新しいレイヤーを作成します。
このレイヤーの先頭フレームを選択して、F9を押して(またはウィンドウメニューから)アクションウィンドウを開きます。ここにコードを記述していきます。(スクリーンショットでは、アクションウィンドウはプロパティペインに格納しています。)
最初に設定したシンボルのインスタンス名がここで必要になります。ActionScript自体の説明は面倒なので(!)、スクリプトの内容を以下に載せるだけにしますが、流れとしては、(1)インスタンスにイベントリスナーを設定し、マウスクリックに反応させる、(2)クリックされたときの処理を記述した関数を宣言する、ということになります。
blogTitle.addEventListener(MouseEvent.CLICK, gotoHome);
function gotoHome(e:MouseEvent):void {
navigateToURL(new URLRequest('http://act.affai.com/'), '_self');
}長くなりましたが、今回はここまで。せっかくのFlashなので、次回はちょっとしたアニメーションを加えてみます。
このブログのヘッダー部分をFlashで作ってみました。備忘録も兼ねて、その過程を数回に分けて紹介してみようと思います。
使用したのはFlash CS3。まず、ドキュメントを新規作成します。私はCS3以前のFlashは触ったことがなく、ActionScript 2.0も知りません。なので、ActionScriptも3.0を使います。

ドキュメントを新規作成したら、ステージ上を右クリック、または画面下の方のプロパティペインのサイズのボタンを押して、ドキュメントのプロパティウィンドウを開きます。ここでステージのサイズ、背景色、フレームレートを設定します。
サイズと背景色はCSSで指定しているものに合わせます。このブログは最小値指定付きの可変幅なので、Flashの横幅はmin-widthの値(より少し小さめ)にしました。
つぎにブログのタイトルと説明をステージ上に配置します。
下準備として、これからブログのタイトルを置く現在のレイヤーの名前を分かりやすくBlog Titleとでも変更しておきます。

左のツールパレットからテキストツールを選択して、ステージ上にブログのタイトルを記入します。
記入し終わったら、このテキストを選択した状態で、プロパティペインでフォント、フォントサイズ、テキストの塗りのカラーを設定します。テキストの種類は静止テキストのままです。本当はダイナミックテキストにしてHTML (PHP)からブログのタイトルを渡したいところですが、フォントの自由度を考えて、静止テキストにして直接記入することにしました。
最後にテキストボックスのサイズと位置を指定して、ブログタイトルの配置は終了です。
同様にしてブログの説明も配置しますが、後のことを考えて、タイトルと同じレイヤーではなく新規レイヤー(Blog Description)を作成して、その上に配置します。子のレイヤーはタイトルのレイヤーよりも下にしておきます。

ユニークなフォントを指定するだけでもファンシー(?)になりますが、もう少し装飾を付けてみましょう。
ブログタイトルを選択した状態で、プロパティの横のフィルタタブをクリックし、「+」ボタンを押してドロップシャドウを追加します。これだけでタイトルのテキストにいい具合に影が付きました。
適宜、Ctrl + Enterでムービーをプレビューしたり、セーブしたりしておきましょう。
次回は、ブログタイトルにロールオーバー効果とトップページへのリンクを設定して、ブログヘッダーらしい機能を追加します。
仕事で使うわけでもない(プログラマーでもデザイナーでもない)のに、勢いで大金を投じて買ってしまったFlash CS3とFlex Builder 3。いったい何に使おうというのでしょうか。自分でも分かりません(爆)。

そもそも、なにかのプログラミングをそれなりに出来るようになりたかったのです。これまでいろいろな言語を少しずつかじってきたけど、どれも中途半端で、すぐに忘れてしまっています。1つぐらいはきちんと勉強して、なにかちゃんとしたものを自分で作りたい。そこで目を付けたのが、ActionScript 3。AIRでマルチプラットフォームなデスクトップアプリも作れるし、もちろんウェブプログラミングもできるというのが魅力でした。
Flex SDKを使えば無料でできるんですが、GUIのほうが作りやすいし、形から入る人としては、やっぱりソフトを買わねばと。本も何冊か買いました。
年末に出たCS4にアップグレードしたいところだけど、初心者としてはまだ情報が少ないのが不安。まだCS3も全然使ってないし、少しは使えるようになってから買おうかしらん。
とりあえずは、このブログのヘッダー用のバナーでも作ってみましょうかね。