このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
このブログのヘッダー部分をFlashで作ってみました。備忘録も兼ねて、その過程を数回に分けて紹介してみようと思います。
使用したのはFlash CS3。まず、ドキュメントを新規作成します。私はCS3以前のFlashは触ったことがなく、ActionScript 2.0も知りません。なので、ActionScriptも3.0を使います。

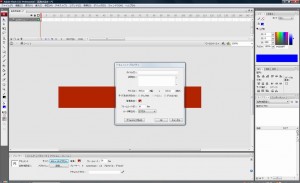
ドキュメントを新規作成したら、ステージ上を右クリック、または画面下の方のプロパティペインのサイズのボタンを押して、ドキュメントのプロパティウィンドウを開きます。ここでステージのサイズ、背景色、フレームレートを設定します。
サイズと背景色はCSSで指定しているものに合わせます。このブログは最小値指定付きの可変幅なので、Flashの横幅はmin-widthの値(より少し小さめ)にしました。
つぎにブログのタイトルと説明をステージ上に配置します。
下準備として、これからブログのタイトルを置く現在のレイヤーの名前を分かりやすくBlog Titleとでも変更しておきます。

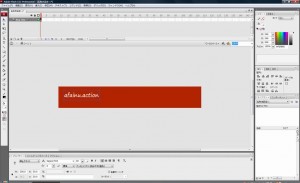
左のツールパレットからテキストツールを選択して、ステージ上にブログのタイトルを記入します。
記入し終わったら、このテキストを選択した状態で、プロパティペインでフォント、フォントサイズ、テキストの塗りのカラーを設定します。テキストの種類は静止テキストのままです。本当はダイナミックテキストにしてHTML (PHP)からブログのタイトルを渡したいところですが、フォントの自由度を考えて、静止テキストにして直接記入することにしました。
最後にテキストボックスのサイズと位置を指定して、ブログタイトルの配置は終了です。
同様にしてブログの説明も配置しますが、後のことを考えて、タイトルと同じレイヤーではなく新規レイヤー(Blog Description)を作成して、その上に配置します。子のレイヤーはタイトルのレイヤーよりも下にしておきます。

ユニークなフォントを指定するだけでもファンシー(?)になりますが、もう少し装飾を付けてみましょう。
ブログタイトルを選択した状態で、プロパティの横のフィルタタブをクリックし、「+」ボタンを押してドロップシャドウを追加します。これだけでタイトルのテキストにいい具合に影が付きました。
適宜、Ctrl + Enterでムービーをプレビューしたり、セーブしたりしておきましょう。
次回は、ブログタイトルにロールオーバー効果とトップページへのリンクを設定して、ブログヘッダーらしい機能を追加します。