このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
前回出来上がったFlash製のブログヘッダーをHTMLに埋め込みましょう。
その前に、パブリッシュする必要があります。Flash CS3のファイルメニューからパブリッシュを選ぶと、flaファイルが保存してあるのと同じフォルダに3つのファイルが作成されます。1つはswfファイルで、これがFlashの本体です。後の2つはhtmlファイルとAC_RunActiveContent.jsというJavaScriptファイルです。
まずはスタンダードなやり方を試してみます。パブリッシュされたswfファイルとjsファイルを自分のブログを設置しているサーバーにアップロードします。WordPressなら使用しているテーマのフォルダでいいでしょう。htmlファイルはアップロードする必要はありません。テーマでヘッダー部分が記述されているファイル(通常はheader.php)をローカルにダウンロードして編集します。htmlファイルをテキストエディタで開き、<head>内でAC_RunActiveContent.jpを読み込んで初期化している部分:
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="AC_RunActiveContent.js" language="javascript"></script>をコピーし、head.phpの同じく<head>内にペーストします。さらに、<body>内の以下の部分:
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("このページでは \"AC_RunActiveContent.js\" が必要です。");
} else {
AC_FL_RunContent(
【省略】
); //end AC code
}
</script>
<noscript>
【省略】
</noscript>をコピーし、header.phpのFlashを表示させたい場所にペーストします。
編集したheader.phpをサーバーに上書きアップロードすれば完成・・・というのが解説書とかに書かれていいる通りの手順ですが、これではおそらく表示されないでしょう。jsファイルとswfファイルのパスが正しくないからです。ファイル名を指定している部分をテーマのフォルダまでのフルパスで記述してやれば動くようになります。書き換える場所はjsファイルについて1か所(<head>内)、swfファイルについて4か所あります。WordPressで使うにはこのフルパスというのはテンプレートタグを使って <?php bloginfo('template_url'); ?>{swfファイル名}と表すことができます。なお、Flash CS3が書き出すhtmlはXHTML 1.0ではValidではありませんので、必要に応じて書き換えないといけません。
この方法を使う時は、既存のヘッダー部分は消してしまうかCSSで見えなくしてしまう必要があります。
私は別の方法を使ってこのブログのヘッダーをFlash化しています。それはSWFObjectというJavaScriptを使う方法で、これもよく使われています。設置方法はリンク先のdocumentationページに(英語で)詳しく解説されていますし、日本語訳へのリンクもあります。
SWFObject 2.0には2通りの設置方法があり、ひとつはJavSscriptがオフでもFlashが表示される、<object>タグを直接書く方法と、javascriptでダイナミックに表示する(つまりjavascriptがオフだと表示されない)方法があります。私は、JavaScriptをあえてオフにしている人は少数派であろうと仮定し、後者のダイナミックな方法を用いています。ソースが複雑になるのを避け、既存のヘッダー部分はそのまま残したかったということもあります。既存のヘッダーをそのまま残してSWFObjectを用いてFlashを埋め込むには、例えば以下のようなソースにすればよいです(swfobject.jsとswfファイルはテーマフォルダにアップロードされているとします)。
<div id="header"> <h1>ブログのタイトル</h1> <p>ブログの説明</p> </div> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>swfobject.js"></script> <script type="text/javascript">//<![CDATA[ swfobject.embedSWF("<?php bloginfo('template_url'); ?>{swfファイル名}", "header", "{横幅}", "{高さ}", "9.0.0"); //]]></script>
これでjavascriptがオフならこれまでのヘッダーが、オンならFlashのヘッダーが表示されるようになります。
4回にわたるFlashによるブログのヘッダーの作成過程の紹介はこれで終わりです。次は何を作るかまだ考え中ですが、公開できるようなものが出来たら、また作成過程も含めて紹介してみたいと思います。
これまででブログのヘッダーとしての機能は一応出来上がりましたが、これだけならわざわざFlashで作らなくても、HTMLとCSSで十分です。今回はちょっとしたアニメーションを追加して、Flashならではのヘッダーに仕上げていきます。
私は絵心がないので、動かすのは幾何学的な図形にしておきます。そんなわけで、流れ星のアニメーションにします。普通に星が動くだけでは面白くないので、ランダムな大きさ・タイミングで星が降るようにActionScriptでプログラミングします。
まずは降らせる星を描いていきます。新しいレイヤーを作成し、ブログタイトルのレイヤーとブログの説明のレイヤーの間に配置します。ActionScriptを使って描画するので、ここで星を描くのはどのレイヤーでもいいのですが、タイトルより下・説明より上に星を流したいので、分かりやすいようにここにレイヤーを作っておきます。

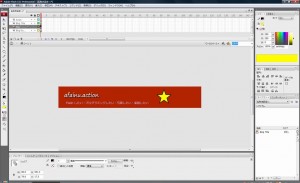
星を描くには多角形ツールを使います。多角形ツールはツールバーの矩形ツールを長押しして出てくるメニューから選択できます。多角形ツールを選択したら、プロパティペインのオプションボタンをクリックして、ツールの設定ウィンドウでスタイルを(多角形ではなく)星にすることで、星形を描くことができるようになります。塗りのカラーも星らしく黄色系にしておきます。
星形を正しい(?)向きで描くには、Shiftキーを押しながらマウスをドラッグすると楽です。普通に描画すると、スクリーンショットのように、線と塗が別々のオブジェクトとして描かれますので、輪郭線を削除しましょう。線の上でダブルクリックすると輪郭線を全選択できますので、その状態でDeleteキーを押せばOKです。次に星の上で右クリックして、シンボルに変換します。今回は、ムービークリップに変換します。シンボルに変換したら、ステージ上の星は削除します。

ステージから削除しても、今描いた星は右ペインのライブラリ内にあります。これをステージ上にドラッグして使うこともできます。プログラミング的には、ライブラリ内にある星はクラス(雛型)であり、ステージ上にドラッグすることでインスタンス化できます。この辺はオブジェクト指向プログラミングの考え方ですね。Actionscriptからインスタンス化して利用するには、クラスの名前を付ける必要があります。これがリンケージという作業になります。(シンボルに変換した時に付けた名前とは異なります。)
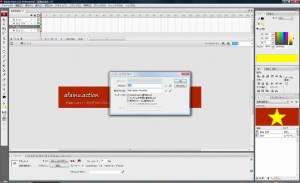
ライブラリ内の星を右クリックして、メニューからリンケージを選びます。リンケージプロパティというウィンドウが出るので、ActionScriptに書き出しをチェックし、クラスの名前を記入します。OKボタンを押すと警告ウィンドウが出ますが、これもOKを押します。
これでActionScriptでプログラミングする準備が整いました。前回スクリプト用に作ったレイヤーの先頭フレームを選択してアクションウィンドウを開きます。前回書いたスクリプトの続きに、以下のコードを記述します。
01: var star:Star = new Star();
02: addChildAt(star, 1);
03:
04: var vel:Number;
05: var life:Number;
06: addEventListener(Event.ENTER_FRAME, moveStar);
07:
08: initializeStar();
09:
10: function initializeStar():void {
11: star.x = Math.random() * 800;
12: star.y = -100 - Math.random() * 400;
13: star.scaleX = star.scaleY = 0.2 + Math.random() * 0.8;
14: vel = 0;
15: life = 300 + Math.random() * 700;
16: }
17:
18: function moveStar(e:Event):void {
19: if (star.y > life) {
20: initializeStar();
21: } else {
22: star.x -= vel;
23: star.y += vel;
24: vel += 0.5;
25: }
26: }コードの中身を簡単に解説します。
1行目ではまずStarクラス(リンケージの作業で星につけたクラス名)のオブジェクトをインスタンス化し、2行目でこのインスタンスをステージに子として加えています。表示順は下から2番目、すなわち星を描く際に作ったレイヤーの位置です。この時点では位置を指定していませんので、まだ描画されません。位置を指定する処理は10行目からのinitialize関数に切り出してあり、8行目でこの関数を呼び出すことで描画されます。
今回は一度に一つの星しか降らせないので、インスタンスは一つだけで、大きさと初期位置をリセットすることで次の星にしています。8行目で、フレーム入るたびにmove関数が実行されるようイベントリスナーを設定しています。すなわち、move関数が星を移動させる処理になります。
initialize関数では、乱数を用いて星の初期位置・大きさ・寿命を設定しています。move関数では、星が寿命を過ぎている場合はリセット(initialize関数を呼び出し)し、そうでない場合は速度の分だけ星の位置を移動させます。速度はフレームに入るたびに増加、すなわち加速度運動をすることになります。
あまりスマートなコードではないかもしれませんが、ほぼ意図したとおりの動作になりました。複数の星(数もランダム)が流れるようにするともっと面白いですが、ブログのヘッダーなので、常時動きがあってうるさく感じるよりも、これくらいの方がいいのかなと思います。
これでFlashは出来上がりました。次回、Flashをブログに貼り付けて最終回とします。
前回はブログのタイトルと説明をテキストとして配置するところまでをやりました。今回は、ブログのタイトルにリンクとロールオーバー効果を設定して、ブログのヘッダーとしての機能を完成させたいと思います。

まずはロールオーバー効果を付けてみましょう。最初に、ブログタイトルを選択して右クリックし、シンボルに変換します。適当に名前をつけ、タイプはボタンを選択します。
後で使用することになるので、このシンボルにインスタンス名(blogTitleとします)を付けておきます。
この「シンボルに変換」という概念が最初はよく分からなかったのですが、このテキストを含んだ別の独立した子ムービー(今回の例ではボタンですが)のオブジェクトを配置する感じでしょうか。ブログテキストをダブルクリックするとシンボルの編集モードに入り、そこでは親ムービーと同様に、しかし独立した、新規のレイヤー上にテキスト(ブログタイトル)が配置されています。
次に、マウスを上に持ってきたときに反応するヒットエリアを作成します。

実は、ヒットエリアを作らなくても、ロールオーバー効果は設定できます。また、ステージ上に配置したテキストには、プロパティペインでURLリンクを簡単に設定することができます。しかし、この2つの設定はなぜか両立せず、ロールオーバーが正しく働かなくなってしまいました。そこで、ActionScriptを使ってリンクを設定することにして、リンクとロールオーバーに反応させるためにヒットエリアを作成することにしました。この方法のほうがいろいろと応用もききそうな気もします。
今テキストが置かれているレイヤーとは別のレイヤーを作成し、そこに矩形ツールを使って長方形を描きます。位置とサイズは最初は適当に作っておいて、後でプロパティペインで、ブログタイトルのテキストと同じ値に設定します。
タイムライン上で、長方形を描いたレイヤーとアップフレームが交差するボックスを、ヒットフレームまでドラッグして移動します。これで、この長方形はシンボルのヒットエリアとしてのみ働く透明なボタンになります。

では、マウスオーバーの際のテキストの見た目を変更していきます。
ブログタイトルのテキストが配置されたレイヤーを選択して、アップフレーム上を右クリックしてキーフレームを挿入します。
ステージ上のブログタイトルを選択し、プロパティペインでテキストの塗りのカラーを変更します。
ここまでで、ブログタイトルにマウスカーソルを乗せるとテキストの色が変わるようになりました。
では、ブログタイトルのテキストにリンクを設定しましょう。先に述べたように、ActionScriptを使用して記述していきます。

ステージ上をダブルクリックまたはシーン1と書かれたリンクをクリックして、シンボルの編集を抜けて親ムービーの編集に戻り、スクリプト用に新しいレイヤーを作成します。
このレイヤーの先頭フレームを選択して、F9を押して(またはウィンドウメニューから)アクションウィンドウを開きます。ここにコードを記述していきます。(スクリーンショットでは、アクションウィンドウはプロパティペインに格納しています。)
最初に設定したシンボルのインスタンス名がここで必要になります。ActionScript自体の説明は面倒なので(!)、スクリプトの内容を以下に載せるだけにしますが、流れとしては、(1)インスタンスにイベントリスナーを設定し、マウスクリックに反応させる、(2)クリックされたときの処理を記述した関数を宣言する、ということになります。
blogTitle.addEventListener(MouseEvent.CLICK, gotoHome);
function gotoHome(e:MouseEvent):void {
navigateToURL(new URLRequest('http://act.affai.com/'), '_self');
}長くなりましたが、今回はここまで。せっかくのFlashなので、次回はちょっとしたアニメーションを加えてみます。
このブログのヘッダー部分をFlashで作ってみました。備忘録も兼ねて、その過程を数回に分けて紹介してみようと思います。
使用したのはFlash CS3。まず、ドキュメントを新規作成します。私はCS3以前のFlashは触ったことがなく、ActionScript 2.0も知りません。なので、ActionScriptも3.0を使います。

ドキュメントを新規作成したら、ステージ上を右クリック、または画面下の方のプロパティペインのサイズのボタンを押して、ドキュメントのプロパティウィンドウを開きます。ここでステージのサイズ、背景色、フレームレートを設定します。
サイズと背景色はCSSで指定しているものに合わせます。このブログは最小値指定付きの可変幅なので、Flashの横幅はmin-widthの値(より少し小さめ)にしました。
つぎにブログのタイトルと説明をステージ上に配置します。
下準備として、これからブログのタイトルを置く現在のレイヤーの名前を分かりやすくBlog Titleとでも変更しておきます。

左のツールパレットからテキストツールを選択して、ステージ上にブログのタイトルを記入します。
記入し終わったら、このテキストを選択した状態で、プロパティペインでフォント、フォントサイズ、テキストの塗りのカラーを設定します。テキストの種類は静止テキストのままです。本当はダイナミックテキストにしてHTML (PHP)からブログのタイトルを渡したいところですが、フォントの自由度を考えて、静止テキストにして直接記入することにしました。
最後にテキストボックスのサイズと位置を指定して、ブログタイトルの配置は終了です。
同様にしてブログの説明も配置しますが、後のことを考えて、タイトルと同じレイヤーではなく新規レイヤー(Blog Description)を作成して、その上に配置します。子のレイヤーはタイトルのレイヤーよりも下にしておきます。

ユニークなフォントを指定するだけでもファンシー(?)になりますが、もう少し装飾を付けてみましょう。
ブログタイトルを選択した状態で、プロパティの横のフィルタタブをクリックし、「+」ボタンを押してドロップシャドウを追加します。これだけでタイトルのテキストにいい具合に影が付きました。
適宜、Ctrl + Enterでムービーをプレビューしたり、セーブしたりしておきましょう。
次回は、ブログタイトルにロールオーバー効果とトップページへのリンクを設定して、ブログヘッダーらしい機能を追加します。
念願のデジタル一眼レフカメラを、ついに購入してしまいました。
コンパクトカメラもそんなに使いこなしていなかったのに、一眼を果たしてどれだけ使うのかという疑問はありますが(特に妻はかなり懐疑的)、買ってしまえばきっと使うだろうと思うんですけどね。
子供も今が一番かわいい時。いい写真をいっぱい撮って残しておいてあげたいと思います。春に向かってこれから季節もいいですし、花や風景の写真も撮っていきたいです。コンパクトカメラでは難しい、背景がきれいにぼけた写真を撮りたかったというのも、一眼を買った理由の一つです。

買ったのはCanonのEOS Kiss X2。エントリーモデルです。ダブルズームキットをヨドバシで79,800円。10%のポイントがつくことを考えると、結構お得だったのではないかと思います。店員さんによると、まだ発表はないものの、3〜4か月すれば新しいKissシリーズモデル(DIGIC IV搭載、もしかすると動画対応かも)が発売されるのではとのことでしたが。もちろん、新モデルはこんな値段で買えるわけはないので、それを待つよりも、春までにそれなりに使えるようになっておくほうが得策と考えました。
比較検討したのは、PENTAXのK-m。小柄なサイズと初心者向けの機能、ユニークなデジタルフィルタが魅力でしたが、Kiss X2が格安になっていた(ヨドバシではこの2機種の値段差はわずか5,000円)こと、ファインダーの明るさと液晶の大きさ、大阪のサービスセンターのサポート規模などから、Canonの方を選択しました。ネットで買えばK-mはもっと安く買えるのですが、ネットでこの手のものを買うのはアフターサービスの面で不安があるので。

なにしろ初めての一眼レフなので、勉強しないといけない事がたくさんあると思いますが、まずは気軽にいろいろ撮ってみたいと思います。