このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
2016年に購入したMDR-1000Xは今でも満足して主に通勤時に使っています。が、大きなヘッドホンを常に持ち歩くわけにはいかないので、小さなイヤホンも併用することになります。でも手持ちのイヤホンは有線。現行のiPhoneではイヤホンジャックないのでLighteningアダプタを使用しないといけませんが、モバイルバッテリーからの充電中にイヤホンを同時に使用することができません。そこで、小さく持ち運びしやすいワイヤレスイヤホンを買うことにしました。
現在の流行は左右独立の完全ワイヤレスですが、あえて左右がケーブルで接続されたタイプを選ぶことにしました。サブなのでそんなに高いものは必要ないし、使っている途中にちょっとだけ外したい時、ケーブルがあると首にかけたままにできますしね。
サブとは言えそこそこの音質は求めたい。さらには大きさ、装着感、対応コーデック、そして値段。各社のモデルをいろいろ店頭で視聴してみましたが、満足のいくものは限られていました。BoseのSoundSport Freeは音は良いもののオープンタイプで音が漏れるので、電車の中で使うのにはあまり向いていません。SHUREのイヤホンは音質は文句なしに良いのですが、AACにもaptXにも対応してなく、そしてお高い。
唯一私の求める条件を全て満たしてくれたのはゼンハイザーのMomentum Freeでした。AACにも対応し、音質は合格点以上、装着感も悪くないです。値段はそんなに安くはないですが、まあなんとか予算内でした。
MDR-1000Xに比べると若干低音が弱いですが、逆に中高音はMomentum Freeの方がクリアで透き通った感じ。曲によってはこちらの方が好みな場合もあります。本体・ケースともデザインも気に入りました。周囲の音が気になることもありますが、それは普段ノイズキャンセリングを使っているせいで、遮音性自体は標準的で問題ないと思います。
ゼンハイザーの機器を使うのは初めてですが、とても気に入りました。これからどんどん使っていくことになると思います。左右独立型のMomentum True Wirelessも評判が良いようなので、機会があれば視聴して比べてみたいです。左右独立型といえばソニーの最新機種WF-1000XM3も気になりますね。とはいえ今の2台が気に入って満足しているので、買い換えるのは当分先のことになりそうです。
今年になってからのProduct Advertising API(PA-API)の利用ポリシーの変更により、1ヶ月以上アフィリエイトの売り上げが無い場合にはPA-APIの利用ができなくなりました。そのため、4月の段階でこのブログではAmazonJSプラグインを使った投稿画面での商品検索とアフィリエイトリンク挿入、並びにAmazonJSによるブログ記事での商品紹介が表示されなくなっていました。その後、4月以降いくつか他のアフィリエイトリンク経由での売り上げがあったためPA-APIの利用が復活し、今日(2019/7/14)時点でもまだ使えています。でもまたいつ利用停止になってしまうか分かりませんので、何らかの対策を始めることにしました。ちなみに、ウェブ上でリンクを生成してくれるサービスなども軒並みこのAPI制限(売り上げがないAPIアクセスの切り捨て及びアクセス過多のサイトの制限)により使えなくなっているようです。
検索してみると、使えそうなツールとして"カッテネ"というのが見つかりました。WordPress用のプラグインとして利用可能ですが、HTML及びCSSも公開されています。いずれにしろリンク先URLや画像は自分で別途探して記入することになります。使用方法はリンク先の作者さんのサイトを見てもらうこととして、詳細はここでは述べません。
WordPressのプラグインを導入した場合ですが、このプラグインを有効化すると独自のショートコードが利用可能になるだけで、自分でショートコード内にJSON形式で画像とリンク先、タイトルなどを記入しなくてはなりません。投稿画面でボタンを押すと雛形が挿入されたりするわけではなく、記述方法を覚えるかどこかからコピペすることになり、正直なところこのままでは使いにくいです。将来的にこの辺が使いやすく改良されると良いのですけど。
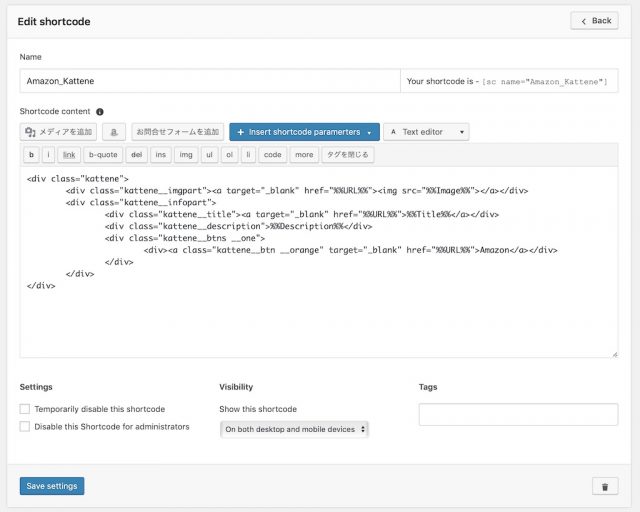
そこで、作者さんのページでも紹介されている"Shortcoder"というプラグインを併用することにします。このプラグインは定型文をショートコードとして投稿画面に挿入してくれるものです。ただしショートコードでショートコードを挿入することはできませんので、カッテネで公開されているHTMLの方を定型文として登録します。パラメーター指定もできますので、画像URL・商品URL・タイトルなどは変数としておきます。投稿画面でShortcoderのボタンを押して作成した定型文を選ぶとパラメーターの入力画面になり、記入して挿入ボタンを押せば、投稿画面にパラメーターを含んだショートコードが挿入されます。記事が表示される際にこのショートコードはカッテネのHTMLに展開されて商品リンクが表示されます。

ちなみにこの方法でリンクを挿入する場合は、自分のサイトのスタイルシートにカッテネのCSSも記述しておかないと、Katteneプラグインを有効化していたとしてもスタイルが適用されません。KatteneプラグインはどうやらKatteneのショートコードが存在しないとスタイルシートも読み込まれないようです。なので私の使い方をするならKatteneプラグインは入れなくても問題ないということになります(WordPress以外の使い方と全く同じになります)。
私の運用方法としては、Amazonで紹介する商品を検索し、商品ページからアソシエイトツールバーを使って画像リンクを取得。そこに含まれているURLを商品URL及び画像URLとして使用します。カッテネのページで説明されているやり方でアソシエイトセントラルからURLを取得してもよいのですが、商品説明として記述する内容を取得するのにどうせ商品個別ページも開かなくてはなりませんから、最初から通常のAmazonで検索してアソシエイトツールバーを使った方が簡単です。
AmazonJSを使って作ったリンクになるべく似せるためCSSを編集してタイトルの見た目を変え、さらにAmazonボタンも小さめにしました。こうして出来上がったリンクの例は以下のようになります。
これから少しずつ過去記事にあるAmazonJSのショートコードを置き換えていこうと思いますが、10年ブログをやっていると(中断期間もあるとはいえ)さすがに数も多いんですよね。時間はかかると思いますがコツコツと少しずつやっていきましょうか。
日本では春に公開された劇場版「名探偵コナン 紺青の拳」ですが、こちらシンガポールでも6月から公開になりました。

この作品は舞台がシンガポールということで、在住日本人としては是非とも観なくてはと思っておりましたが、やっと時間を作って観ることができました。以前も書いたようにシンガポールでの映画の公開期間は非常に短いのですが、幸運にも1ヶ月経ってもまだやっている映画館がありました。
しかしまさか○○○が○○○てしまうなんて。シンガポール政府観光局協力なんですよね。もう色々と情報が出てますけど、よくあの表現を許したというか、許してしまうのがシンガポール的というか。ちなみにシンガポールの人たちにもかなり好評なようです。
シンガポールの観光名所や名物が多数出てきますが、在住者から見てもよく描けていると思います。あ、でも実際には治安はもっと良くて、街中で大規模な喧嘩やら銃撃やらカーチェイスなんかはありませんよ、多分。
日本語音声+英語&中国語字幕で、登場人物が英語で喋る際には字幕は付きません。でも日本人英語っぽいので聞き取りには全く苦労しません。春には子供と一緒にアベンジャーズの映画を観ましたが、こちらは英語音声・中国語字幕だったため内容を理解するのにかなり苦労しました(子供は全く問題なく理解してましたが)。こちらで観るならやっぱり日本の映画が楽でいいですわ。