このブログの更新は終了しています。
よろしければ新しいブログの方もご覧ください。
今年になってからのProduct Advertising API(PA-API)の利用ポリシーの変更により、1ヶ月以上アフィリエイトの売り上げが無い場合にはPA-APIの利用ができなくなりました。そのため、4月の段階でこのブログではAmazonJSプラグインを使った投稿画面での商品検索とアフィリエイトリンク挿入、並びにAmazonJSによるブログ記事での商品紹介が表示されなくなっていました。その後、4月以降いくつか他のアフィリエイトリンク経由での売り上げがあったためPA-APIの利用が復活し、今日(2019/7/14)時点でもまだ使えています。でもまたいつ利用停止になってしまうか分かりませんので、何らかの対策を始めることにしました。ちなみに、ウェブ上でリンクを生成してくれるサービスなども軒並みこのAPI制限(売り上げがないAPIアクセスの切り捨て及びアクセス過多のサイトの制限)により使えなくなっているようです。
検索してみると、使えそうなツールとして"カッテネ"というのが見つかりました。WordPress用のプラグインとして利用可能ですが、HTML及びCSSも公開されています。いずれにしろリンク先URLや画像は自分で別途探して記入することになります。使用方法はリンク先の作者さんのサイトを見てもらうこととして、詳細はここでは述べません。
WordPressのプラグインを導入した場合ですが、このプラグインを有効化すると独自のショートコードが利用可能になるだけで、自分でショートコード内にJSON形式で画像とリンク先、タイトルなどを記入しなくてはなりません。投稿画面でボタンを押すと雛形が挿入されたりするわけではなく、記述方法を覚えるかどこかからコピペすることになり、正直なところこのままでは使いにくいです。将来的にこの辺が使いやすく改良されると良いのですけど。
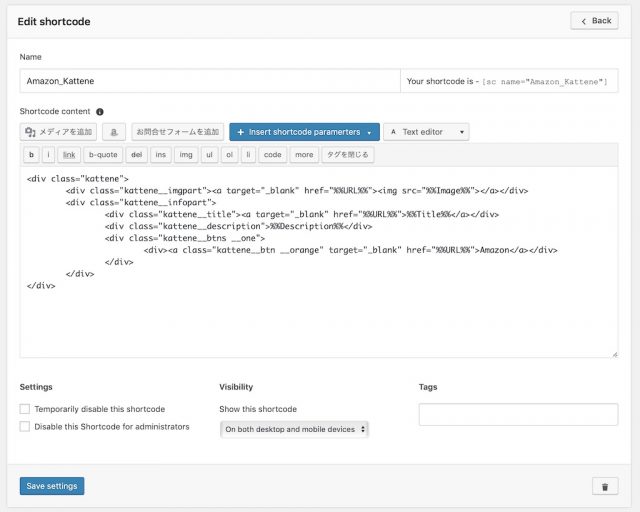
そこで、作者さんのページでも紹介されている"Shortcoder"というプラグインを併用することにします。このプラグインは定型文をショートコードとして投稿画面に挿入してくれるものです。ただしショートコードでショートコードを挿入することはできませんので、カッテネで公開されているHTMLの方を定型文として登録します。パラメーター指定もできますので、画像URL・商品URL・タイトルなどは変数としておきます。投稿画面でShortcoderのボタンを押して作成した定型文を選ぶとパラメーターの入力画面になり、記入して挿入ボタンを押せば、投稿画面にパラメーターを含んだショートコードが挿入されます。記事が表示される際にこのショートコードはカッテネのHTMLに展開されて商品リンクが表示されます。

ちなみにこの方法でリンクを挿入する場合は、自分のサイトのスタイルシートにカッテネのCSSも記述しておかないと、Katteneプラグインを有効化していたとしてもスタイルが適用されません。KatteneプラグインはどうやらKatteneのショートコードが存在しないとスタイルシートも読み込まれないようです。なので私の使い方をするならKatteneプラグインは入れなくても問題ないということになります(WordPress以外の使い方と全く同じになります)。
私の運用方法としては、Amazonで紹介する商品を検索し、商品ページからアソシエイトツールバーを使って画像リンクを取得。そこに含まれているURLを商品URL及び画像URLとして使用します。カッテネのページで説明されているやり方でアソシエイトセントラルからURLを取得してもよいのですが、商品説明として記述する内容を取得するのにどうせ商品個別ページも開かなくてはなりませんから、最初から通常のAmazonで検索してアソシエイトツールバーを使った方が簡単です。
AmazonJSを使って作ったリンクになるべく似せるためCSSを編集してタイトルの見た目を変え、さらにAmazonボタンも小さめにしました。こうして出来上がったリンクの例は以下のようになります。
これから少しずつ過去記事にあるAmazonJSのショートコードを置き換えていこうと思いますが、10年ブログをやっていると(中断期間もあるとはいえ)さすがに数も多いんですよね。時間はかかると思いますがコツコツと少しずつやっていきましょうか。